|
| Форум » Софт » Скрипты для UCOZ » Скрипт Белый переключатель страниц для uCoz |
| Скрипт Белый переключатель страниц для uCoz | |||||||||
|
| |||
| |||
| Мини-чат | ||||

 Похороните меня заживо / Get Low (2009) драма, комедия, детектив
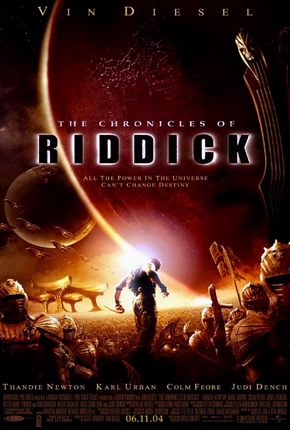
Похороните меня заживо / Get Low (2009) драма, комедия, детектив  Хроники Риддика / The Chronicles of Riddick (2004) [боевик, приключения, фантастика, триллер]
Хроники Риддика / The Chronicles of Riddick (2004) [боевик, приключения, фантастика, триллер]  Я остаюсь (2007) [Драма, Kомедия ]
Я остаюсь (2007) [Драма, Kомедия ]  Инопланетное вторжение: Битва за Лос-Анджелес (2011) фантастика, боевик, триллер
Инопланетное вторжение: Битва за Лос-Анджелес (2011) фантастика, боевик, триллер  кошачьи приколы
кошачьи приколы  Jennifer Lopez - I'm Into You ft. Lil Wayne
Jennifer Lopez - I'm Into You ft. Lil Wayne  Безумцы / The Crazies (2010) [ужасы, фантастика, триллер]
Безумцы / The Crazies (2010) [ужасы, фантастика, триллер]  Реальные пацаны [Сезон 2 Серия 10 (43) ] (2010) [Юмор, сериал]
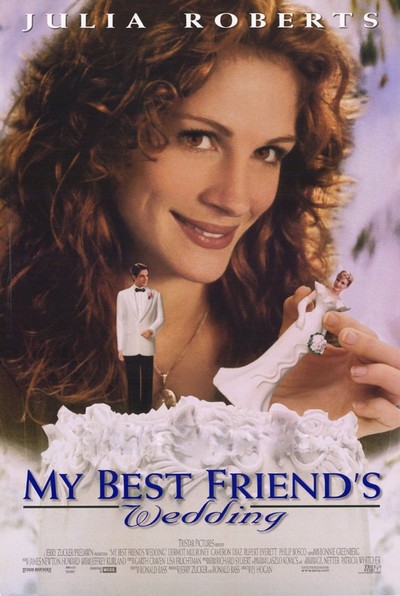
Реальные пацаны [Сезон 2 Серия 10 (43) ] (2010) [Юмор, сериал]  Свадьба лучшего друга / My Best Friend's Wedding (1997) [мелодрама, комедия]
Свадьба лучшего друга / My Best Friend's Wedding (1997) [мелодрама, комедия]  Земля вампиров / Stake Land (2010) [Ужасы]
Земля вампиров / Stake Land (2010) [Ужасы]  Симпсоны в кино / The Simpsons Movie (2007) [мультфильм, комедия, приключения]
Симпсоны в кино / The Simpsons Movie (2007) [мультфильм, комедия, приключения]  Тимати и Снуп Дог
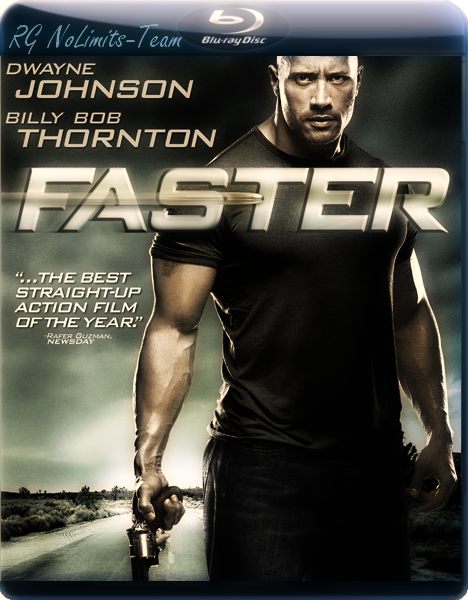
Тимати и Снуп Дог  Быстрее пули / Faster (2010) [Боевик, триллер, драма, криминал]
Быстрее пули / Faster (2010) [Боевик, триллер, драма, криминал]